Hello all!
Custom Hooks
We started the week by looking at custom hooks in React. Custom hooks simply allow you to extract component logic and put them into reusable functions.
Do you need a counter in different components? Use a custom hook.
Do you need to fetch data from an API at different places? Use a custom hook.
Do you need to... You get the gist.
 Out of context Captain Hook. The customary Captain Hook reference
Out of context Captain Hook. The customary Captain Hook reference
Recursion
Next, we studied recursion. Recursion is interesting because a recursive function is simply a function that directly or indirectly calls upon itself. We also saw how, when not done right, recursive functions could end with you being in an endless loop.
We used recursion to find the sum of all even numbers from 0 to a given number, finding the factorial of a given number, the value of a Fibonacci sequence given an index number, and more!
Systems Architecture
One of the highlights of my week: Systems Architecture.
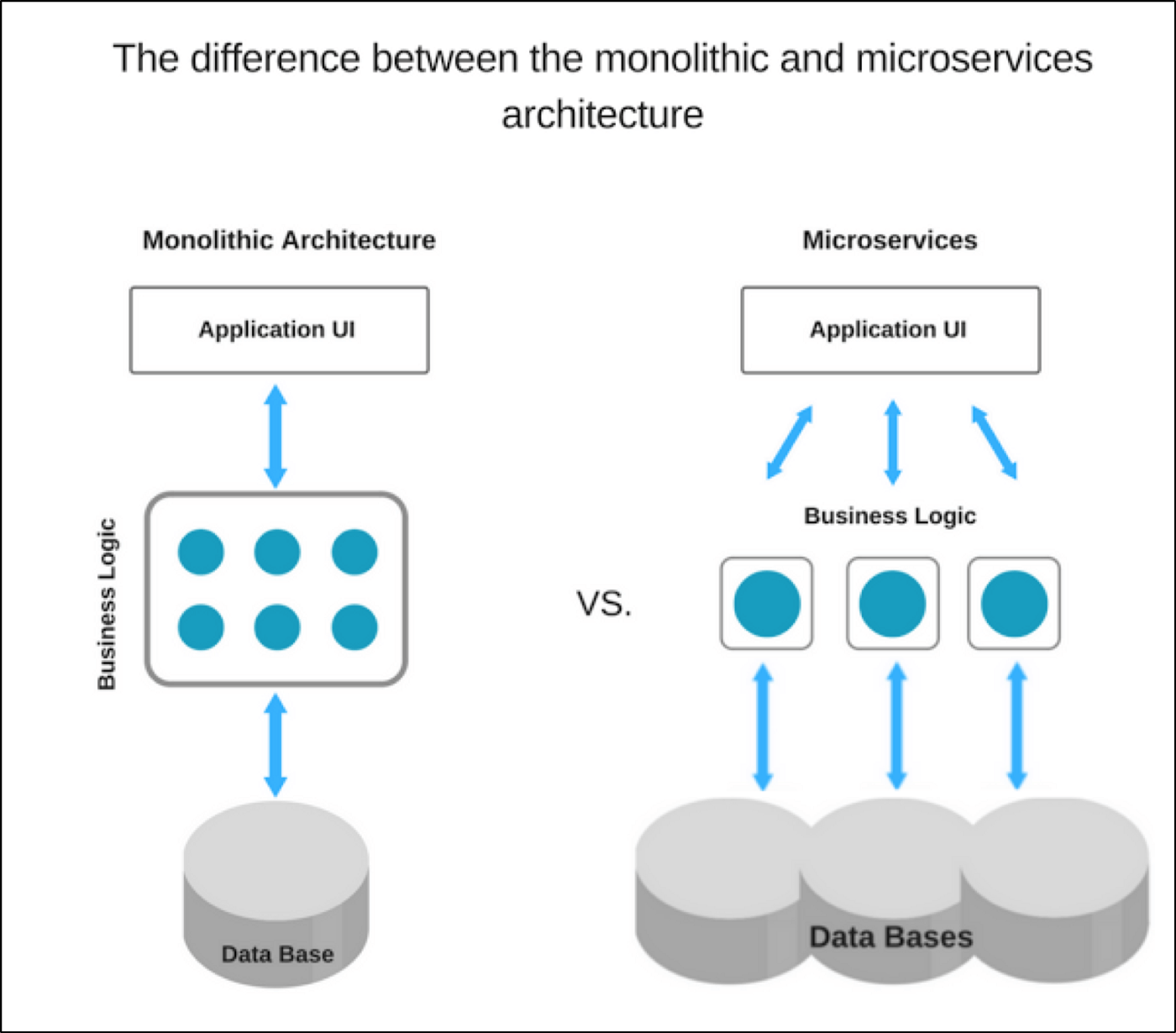
Systems architecture put simply is the organisation of a distributed system into software components. Companies are usually monolithic in their architecture or they use Microservices. There are a lot of advantages and disadvantages with both but the benefits of scaling to a Microservices when the company is expanding are huge.
You can read more about Monolith vs Microservices here.
 Difference between Monolith and Microservice Architectures
Difference between Monolith and Microservice Architectures
We studied the case of how Uber scaled from a monolith to a Microservice Architecture, the difficulties they faced, and the choices they made. You can read more about that here and here.
Debugging
An afternoon was spent on debugging, the importance of it, and how it can allow you to easily resolve code when you have errors or the code isn't doing what you expect it to do. I get that.
But I struggled immensely setting it up. On Chrome or on VS Code.
I was completely befuddled. Was I doing something wrong, why couldn't I follow along?
I can write code but I can't debug?
I wrote the afternoon off and said whatever, I'll check it again in the evening.
Lo and behold, after following a tutorial, I realised I was doing something I wasn't meant to be. I will not be disclosing what I was doing but just know it was silly.
(I was looking at the wrong part of the console on chrome (don't ask me how), and what did I do on VS code? You won't believe it if I told you.)
Data Collection/Analysis + Hackathon
We had a lecture delivered (which I really enjoyed) on the importance of correctly analysing data based on business needs. We then spent the afternoon attempting to put together something (completely up to us) using everything that we have learnt. Unfortunately, I spent that afternoon battling with [redacted] on the phone over my internet and wasn't really able to participate.
Final thoughts
Week 11 has ended, and it was the penultimate week before we begin our 4-week project. It really is starting to hit me that this journey truly is coming to its end because once week 12 is over, it truly is the endgame.
My emotions are all over the place, but ultimately I am excited to start this 4-week project. That being said, I look forward to finally starting on TypeScript and seeing what the talk is all about!
And that was week 11 in a nutshell!
If you're still reading, thank you so much, I hope to use this blog to post and share my journey and the useful knowledge I gain throughout my journey! I would love to connect with other developers to see what they're learning and learn from them - you can connect with me on:
Twitter: codewithmohamed
Github: codewithmohamed
Instagram: codewithmohamed
Youtube: Code with Mohamed
LinkedIn: Mohamed Mohamud
Email: mohamedcodes92@gmail.com