Hello, good people of hashnode!
I've had a great week off and enjoyed using a lot of that time to relax and recharge!
I hope you feel as revitalised and re-energised as I am and that you have enjoyed your time off!
You may or may not know, that I've released some YouTube videos since week 6, take a gander here !
But it is back to business and it is the end of the week so that means another rendition of the Bootcamper's journey!
This was a 4-day week and we finally started to use React which I was very excited about! At that point, I had heard many good things about React and how powerful it is - and people weren't lying about what it can do.
But I found it difficult to adjust from Vanilla JavaScript. I became so used to declaring everything and building a brick at a time, step by step... React.js said "move out the way" and showed me how to build like, 10 bricks at once.
We started rendering components and started to use the JavaScript compiler Babel to use JSX. For those of you that don't know or aren't familiar, think of JavaScript and HTML fusing.
 Gohan and Trunks fusing (correctly) for the first time
Gohan and Trunks fusing (correctly) for the first time
JSX is a funny looking tag syntax that's an amalgamation of HTML and JavaScript. It's part of convention to use JSX in React because it allows you to do so many things, so quickly!
const element = <h1>Hello world</h1>
An example of JSX
Next came components, props and useStates!
Conceptually, components are are like JavaScript functions. They are building blocks within your React app that you can render as many times as you need without having to code the the component again as you usually would when building the front end using vanilla JavaScript.
Props (properties) are arguments passed into React components via HTML attributes. They function both as a function argument in JavaScript and attributes in HTML.
It still blows my mind that there is a JavaScript library that lets you develop a front-end architecture and then simply skip so many steps that you would usually be required when constructing via vanilla JavaScript.
function Car(props) {
return <h2> I am { props.brand ) car!</h2>
props in use
Hooks are functions that allow you to simply hook into React states from function components.
The hook that we explored this week was useState!
UseState() allows you to have state variables in functional components - simply you can pass an initial state to a function but it returns a variable with the current state value. It is a great feature to be able to update values elements on the page.
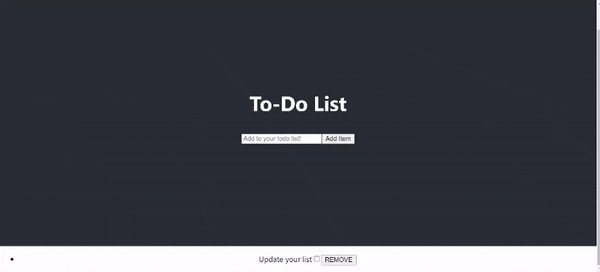
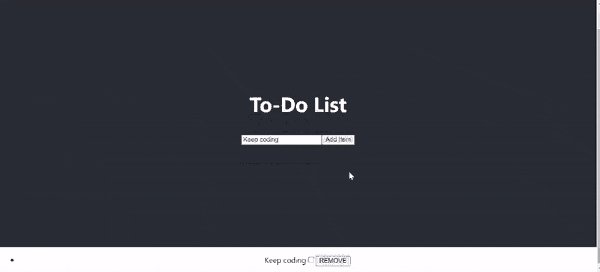
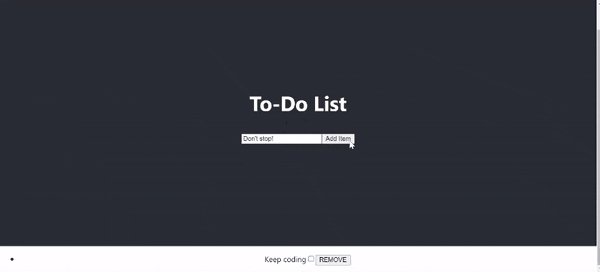
We were then tasked on our weekly Hackathon to make a to-do list!
We were able to put together a basic ToDo list using props, components and useStates and thought we did pretty well!
 Basic React to do list
Basic React to do list
I'm looking forward to continue working with React and to see what else this library can do!
If you're still reading, thank you so much, I hope to use this blog to post and share my journey and the useful knowledge I gain throughout my journey! I would love to connect with other developers to see what they're learning and learn from them - you can connect with me here:
Twitter: @codewithmohamed
Github: github.com/codewithmohamed
LinkedIn: Mohamed Mohamud
Email: mohamedcodes92@gmail.com
Youtube: CodewithMohamed