Week nine is now over and what a week it was.
This week was project week and we were assigned to our teams. The objective? "Improve the lives of your users". The users? It was us, the bootcampers!
The team and I spent the first day planning. We made a form and sent it out to current and previous bootcampers and asked what problems they faced/are facing in the Bootcamp and collated the information. After we got a healthy amount of responses (around 50), we decided to speak to some bootcampers directly and they echoed what we had found in our research.
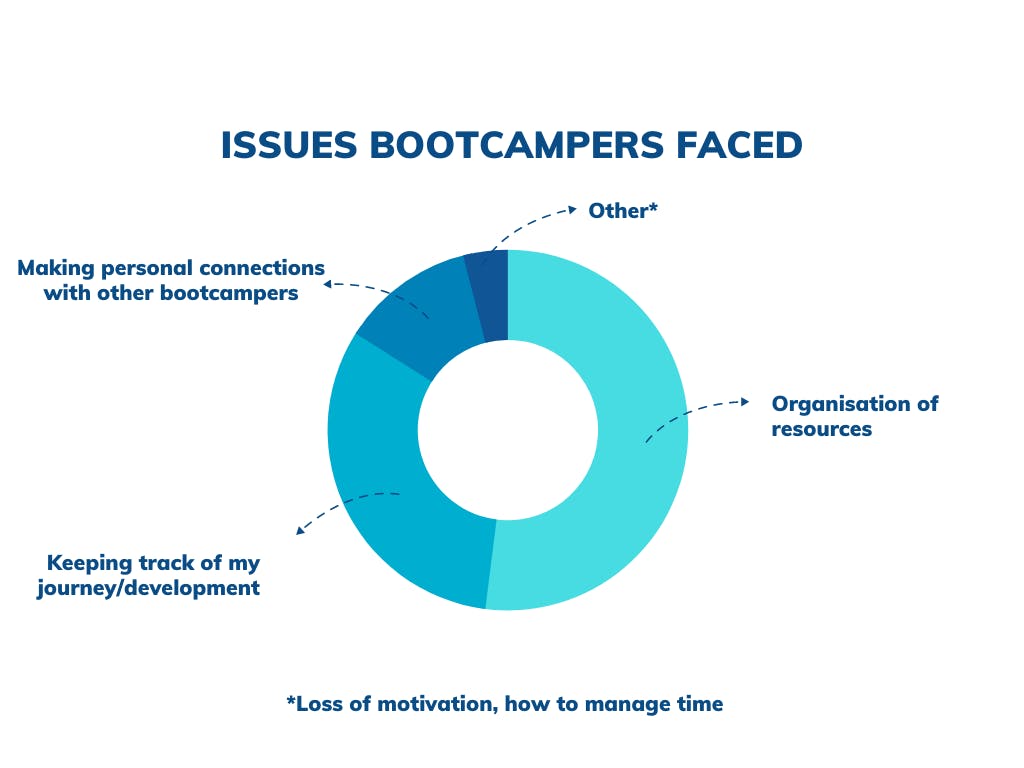
 Data presented in a pie chart
Data presented in a pie chart
The pie chart above showed that the main issues that bootcampers were facing were:
- Organisation of resources
- Keeping track of their own journey/development
- Making personal connections with other bootcampers
Problems explained
Organisation of resources
Bootcampers found it very difficult to navigate all the resources being posted in different places and found it difficult being able to figure out where it was posted to be able to find what they needed at a later time.
Keeping track of ones own journey/development
People also said they found it difficult to keep track of their own journey and how to maneuver around the #100DaysofCode challenge. How often should they post, when they should post, and where (what platform) they should post on.
Making personal connections with other bootcampers
Naturally, given that the bootcamp is remote, personal connections won't happen anywhere near as much as they would when within an office (unless you go out of your way, which most people won't). Bootcampers are currently struggling with trying to make those connections.
Our solution
We as a team came up with an ideal solution in where:
- we create a dashboard for all bootcampers to use
- resources are to be posted on this dashboard and bootcampers have access to them in one centralised location
- we make a location where bootcampers can announce what they're revising, when and with a zoom link so that others can join them in their revision
- a personal blog where a bootcamper can post their #100DaysofCode journey and allow them to document their development
- A slider to let coaches at the bootcamp know how you feel about certain technical skills at the end of each week - coaches can then gauge and monitor how a bootcamper is feeling
We felt that those solutions would touch on all the problems the bootcampers faced and would make the bootcamp a better experience for the users!
That was our ideal solution but given that we effectively four days to plan and code, and then present on the fifth day, we accepted (begrudgingly) that we would not be able to fulfil our ambitions. And because of that, we came up with an MVP.
The MVP
 "You're the real MVP 😢"
"You're the real MVP 😢"
MVP stands for Minimum Viable Product and it "is a product with enough features to attract early-adopter customers and validate a product idea early in the product development cycle. Because the agile methodology is built on validating and iterating products based on user input, the MVP plays a central role in agile development" (Minimum Viable Product (MVP)).
We decided on using Agile Methodology to continuously deploy a product and the MVP, as mentioned previously, plays a vital role in this.
We aimed for our MVP to have at least a library that contains all the resources posted on various communication channels.
Our project!
Please check out the full-stack application that we made on: gracious-wescoff-9aa876.netlify.app
(You can log in with an email and a password of either 'bootcamper' or 'admin' to see slight differences in what you have access to!)
What went well during development
Open communication channels
Early on we built an environment where everyone was encouraged to speak and give their opinions on different matters pertaining the project. Because of that, we were able to speak freely in any matter and only move forward with anything once we are all in agreement.
Whilst in our pairs (to do pair programming) on the second day to code the backend, my first pair and I quickly realised we understood our plan slightly differently. Instead of ignoring the issue and hoping things would fix themselves, we actively decided that as small as the issue may seem currently, we need to get onto the same page ASAP to guarantee that we would be in agreement with any coding decisions either of us makes.
We had a quick meeting and both of us explained the issue we had and how we understood it. Once that was resolved and we both knew what we needed to do, we were able to carry on working with no issues.
I must refer to the point I made previously, it was only because of the environment set earlier where we could speak freely that allowed us to resolve the issue nearly effortlessly.
Regular sprint meetings
The regular print meetings we had acted as training wheels, ensuring that we weren't steering away/falling off our course.
We had sprint meetings every 1-2 hours to establish whether we were on track, what we were struggling on and what someone may need help on. We were able to deal with any technical issues quickly and were able to deploy regularly.
The problems we faced during development
Merging branches
Given that this was our first team working in a team (larger than a pair), we thought it would be a good idea to work on different branches on Git and then merge when we felt like it was necessary. We understood that merging regularly limits the number of conflicts a team faces and hence, easier merges.
But we failed in that regard.
After a long day of working hard, helping each other out, and testing, we decided to merge the branches.
And boy, the amount of red we saw on GitHub was sickening.
Trying to pick out the problems, knowing what to keep, and knowing what to discard was a tough learning experience but a learning experience nonetheless!
Lack of a leader (possible future issue)
Admittedly, this wasn't an issue at all for us. We didn't need a leader in this case because we were all willing to listen and make decisions based on what we came to an agreement to.
But that could also be because it was such a small, one-week-long project.
If the project was 6 months long, we may possibly need a leader to make quick decisions in tough periods.
If we had more time...
If we had more time, we would've definitely tried to implement the other ideas that we came up with:
- The blog for bootcampers to post
- A 'how do you feel' slider for users to make a note of how they're feeling at the end of the week
What would I do if we were to start again?
I believe I may have focused too much on the backend because it was a recent weakness I overcame recently and not everyone was confident creating a backend as I was. I would've liked to have spent more time on the front-end (which in fairness, I am currently comfortable with given the level we should be at).
Also pretty obvious, but I would definitely advise the team to merge much earlier, to avoid having to nitpick merge problems.
Conclusion
I really enjoyed working in a team. There's this special feeling where you and a group of people have worked ridiculously hard trying to make a vision into reality. And then making it into a reality. A feeling of triumph you don't get when working alone, it feels so much more emotionally rewarding.
There has to be some sort of study on Individual Success vs Team Success and the psychology behind it. If any of you reading have any suggestions on that matter, I would be highly interested.
Anyway, that's a discussion for another day!
A special thanks
I would like to give special thanks to Troy Webber, Maximiliano Sinopoli, and Pyi Kyaw for making the project week so fun and making it so easy to work with you guys. We have no idea where life will take us but hopefully, we can work again at some point in the future. All the best on your journey guys and I wish you all the best moving forward. See you guys at the Bootcamp summit!
If you're still reading, thank you so much, I hope to use this blog to post and share my journey and the useful knowledge I gain throughout my journey! I would love to connect with other developers to see what they're learning and learn from them - you can connect with me on:
Twitter: codewithmohamed
Github: codewithmohamed
Instagram: codewithmohamed
Youtube: Code with Mohamed
LinkedIn: Mohamed Mohamud
Email: mohamedcodes92@gmail.com
References
Productplan.com. 2022. Minimum Viable Product (MVP). [online] Available at: https://www.productplan.com/glossary/minimum-viable-product/ [Accessed 24 January 2022].